6 Ideas for Website Design and Conversions in 2022
Conversion rates are affected by a website's design in many ways, including its readability, calls to action, and aesthetics.
If you are looking for the top concepts for designing your website, you must consider more than pleasing to the eyes. Additionally, it must bring in money to have more effective conversion rates.
Recent data show that if a web page loads with a one-second delay, it will lose the conversion rate of 7%. Furthermore, studies have shown that if you're looking to boost your conversion percentage by 100%, it is possible to achieve this by eliminating the navigation menu.
If you are looking for a visual design for your website that might not be a winner of significant awards but will undoubtedly attract your viewers' attention, read on. Six trends in web design are the best way to go.
1. Conscious of the responsive design
According to Statista's information, Mobile devices are responsible for about half of all online traffic worldwide. When the second quarter of 2022 rolls along.

Find more statistics at Statista
I have faith that you are aware of the situation. Most people accessing your website use mobile devices, so your website's design must be responsive. What I mean is that you need to concentrate on responsive screen size. Nothing is more likely to turn customers away than a layout incompatible with their device.
2. Make content that is interesting to read
In the here and now, only a tiny percentage of users will locate a website on their homepage. Instead, they are likely to be drawn in by postings on social networking platforms, promoting goods or services, and blog entries that include helpful advice and information.
Writing your content, especially your blog entries, so search engines can easily find and index it requires careful keyword research and implementation. Doing this may improve your website's position in search engine results.
Web designers can't ignore search engine optimization (SEO). For a visitor to visit your site, they must be attracted to it in search engine results or on a social network page.
People may find their way to your website via a post on your blog or the product page you sell; nevertheless, once they are there, you want them to stay and look around. This is how the most recent trends in digital design are implemented.
3. Boost the speed of your website
When it comes to conversion, speed is an essential issue. It has a direct bearing on the experience of the user. Here are three of the most important reasons for you to speed up your website:
- First, fast-loading pages improve the user experience.
- Second, Google uses page speed as a ranking factor in its search algorithm.
- Finally, fast pages lead to higher conversion rates.
There are several different approaches you may use to quicken the performance of your website.
 Image source: How to Minify Your Website’s CSS, HTML & Javascript
Image source: How to Minify Your Website’s CSS, HTML & Javascript
The first thing you should do is optimize your photos. Another option is to compress or minify your HTML, CSS, and JavaScript files. Last, you may utilize a content delivery network, often known as a CDN, to ensure that your website loads rapidly for users worldwide.
A website's visitors spend more time if its pages load quickly. In reality, people view 8.9 pages when load time is 2 seconds vs. 3.3 pages when load time is 8 seconds.
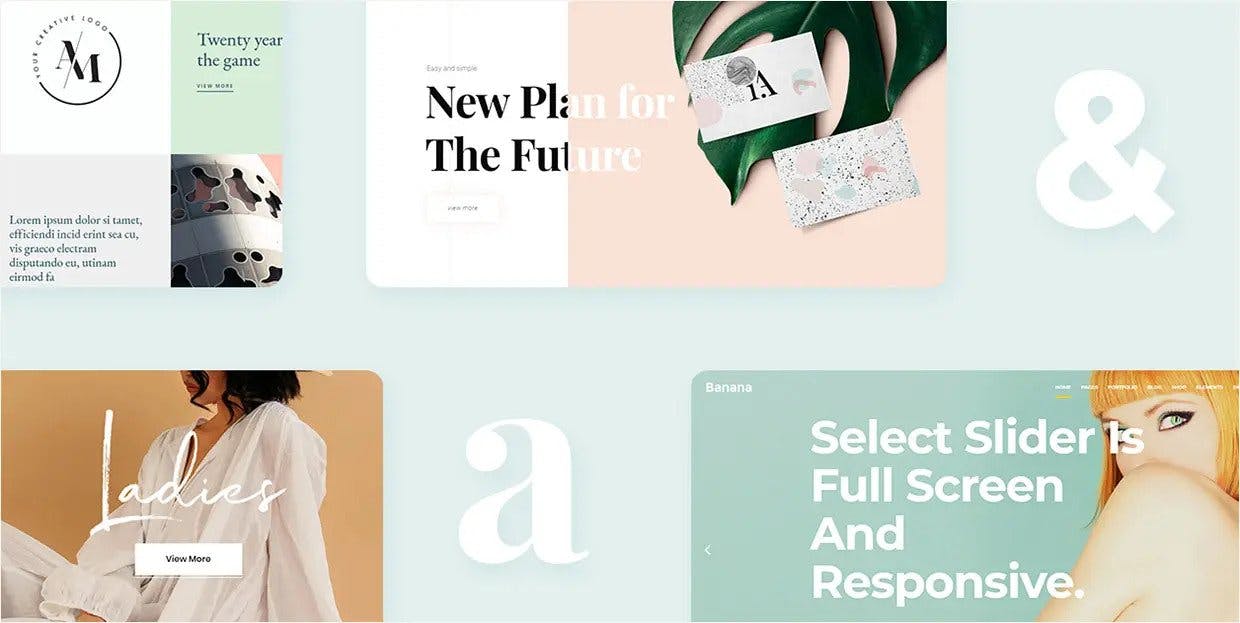
4. Eye-catching imagery
The first thing anyone will see when they come across your brand is the imagery and design of your website. This means that it's essential to make sure that you are using eye-catching imagery in both the content and your website creation. You don't want to lose prospective clients because they believe the images are dull or unpleasant, so try to avoid doing either. Think carefully about the colors and designs you use, as they play a massive part in how appealing a website looks.
5. Choose the right font
It would be best if you used a typeface for your web that is simple to read. Avoid using fancy or decorative fonts whenever possible since reading anything created with these types of fonts might be difficult. Choose an uncomplicated and expert-looking typeface, such as Arial, Times New Roman, or Calibri, Livvic.
6. Easy navigation
It's also essential to ensure that all of your website's different parts are easy for visitors to find and understand. All too often, sites can be confusing to navigate and quite challenging to get around. Customers won't stay on your site for long if this is the case, so it needs to be easy for them to find what they need quickly and easily. You can use clear links and buttons and an effective search bar if you want people to be able to search through everything on your site easily. See this helpful guide to website navigation.
Final word
You may use these suggestions to enhance the design of your website and boost conversion rates. Create a responsive website design, focus on loading speed, use engaging content and images, and develop a clear layout. These are all things that your visitors want, so give them!
I am so grateful you took the time to read this, my friend!:] I genuinely hope you could pick up some helpful information today; if you do, please don't be afraid to share your thoughts in the comment below.
Follow me on Twitter to learn about my self-learning.
See my other blog entry: Developing a Simple Photo Editor with the Help of HTML, CSS, and JavaScript